43 kivy app background color
Kivyで背景色と背景画像を設定する方法 | せなブログ Kivyではwidgetに対して描画を行うときには「Graphicsパッケージ」を基本的に使用します. Graphicsパッケージは簡単に説明すると、 widgetに描画するときに活用できる関数群をサポート しているパッケージです. 背景色を変更するときには「Color」を使用します. 以下のコードをご覧ください. Kv Languageを使用. from kivy.app import App class MainApp (App): def __init__ (self, **kwargs): super (MainApp ... Themes and Color Palettes in KivyMD - GeeksforGeeks Themes in KivyMD: In order to make our application more attractive and simple to use we can use themes and different colors for our app. For changing Theme color the App Module has inbuilt function theme_cls. theme_cls.theme_style: It has 2 options-dark and light. Syntax: self.theme_cls.theme_style="Dark" or "Light".
Kivy background color Approach Import kivy button Import kivy app Import kivy. In this section, we will adjust the window background color. Window background (the "clear color" of OpenGL renderer) ... We've got 27 graphics about image background kivy adding pictures , photos, photographs , wallpapers , and more. In these web page , we additionally have number of ...

Kivy app background color
kivy: change background color to white - Stack Overflow #Change background color of a kivy layout #Place the CustomGraphics.py file to a folder #code starts here import sys sys.path.append([path to CustomGraphics.py]) from CustomModules import CustomGraphics from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.label import Label class TestApp(App): def build(self): layout = BoxLayout(orientation='vertical', size=(Window.width, Window.height)) label = Label(text="Remember my name: It's Smruti Ranjan Gochhayat") layout ... Kivy Label (or widget) with background color property You probably have noticed that there are many widgets in Kivy that lack a property to set the background color. This is mainly because the widgets of Kivy are thought to be the simplest as possible to avoid unnecessary overload. ... import kivy from kivy.uix.gridlayout import GridLayout from kivy.app import App from kivy.lang import Builder ... Widgets — Kivy 2.1.0 documentation Now, to add an image or color to the background of a built-in Kivy layout, globally, we need to override the kv rule for the layout in question. Consider GridLayout: Consider GridLayout: < GridLayout > canvas . before : Color : rgba : 0 , 1 , 0 , 1 BorderImage : source : '../examples/widgets/sequenced_images/data/images/button_white.png' pos : self . pos size : self . size
Kivy app background color. Background Color — KivyMD documentation - Read the Docs The background color of the widget ( Widget ) that will be inherited from the BackgroundColorBehavior class. For example: Widget: canvas: Color: rgba: 0, 1, 1, 1 Rectangle: size: self.size pos: self.pos. similar to code: md_bg_color: 0, 1, 1, 1. How to Change the Color/Shape of Kivy Buttons & Labels Kivy's default background is black. This is all working code so I recommend copying it into a file and trying different things to really understand how the canvas.before works! from... Python kivy ボタンの色を変更する方法 - MAKUMAKU - プログラミングを分かりやすく解説 background_color: (1,0,0,1) Button-5〜8は0〜255までのRGB値で指定しています。下のような書き方です。256段階の表記で、並びは同様にR,G,B,アルファです。***/255と書きます。 background_color: (255/255,0/255,0/255,1) ↓書き方が異なるだけで、このふたつは同じ色になります。 When adding instructions to a - jft.kitescool.pl When adding instructions to a canvas, you can do this: with self.canvas: Color(1, 1, 1) Rectangle(pos=self.pos, size=self.size) Callback(self.my_callback) The definition of the callback must be: def my_callback(self, instr): print('I have been called!')Warning. Note that if you perform many and/or costly calls to callbacks, you might. Button: # text which will appear on button. . from kivy ...
Kivy tutorial - Build desktop GUI apps using Python - Like Geeks To create a Kivy interface, we first need to import the Kivy app module in our program using the following statement: from kivy.app import App. Now importing label from kivy.uix.label: ... You can change the color by specifying the background_color property in the format (r, g, b, a). The code demonstrated below: how to set my window's background color in kivy? to kivy-...@googlegroups.com. Easiest i can think of: from kivy.graphics import Color, Rectangle. class AppUI (App): def build (self): self.root = get_main_window () with self.root.canvas: Color (rgba= (.5, .5, .5)) Rectangle (size=self.root.size, pos=self.root.pos) Kivy tutorial 005: A drawing app - Kivy Blog Central themes: Canvas instructions The next couple of tutorials will move to a new application in order to showcase some more of Kivy's core components. In this tutorial we'll cover canvas instructions, Kivy's low level drawing API which is always available. In the next two, we'll add touch/mouse interaction to let you click to draw stuff, and then introduce kv language, and show how ... Theming - KivyMD 1.1.0.dev0 documentation - Read the Docs The color hue of the application. Available options are: '50', '100', '200', '300', '400', '500', '600', '700', '800', '900', 'A100', 'A200', 'A400', 'A700'. To change the hue color scheme of an application:
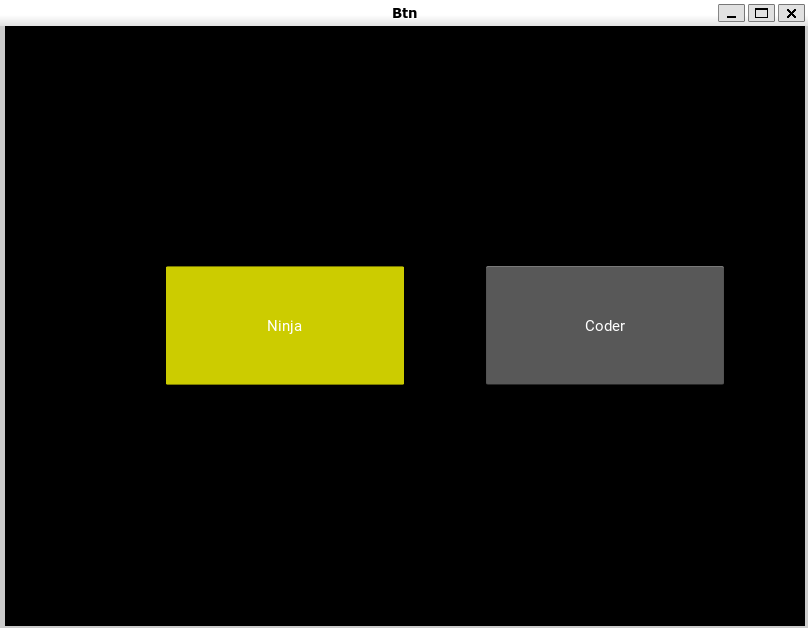
Kivy button opacity - xiwjr.mptpoland.pl There anyway to have an Image Button change images when pressed? I made two identical buttons , the second with less opacity , to appear like it's being "touched". I know you can do this with other buttons , but has anyone tried with an image button before? ... from kivymd.app import MDApp from kivy .lang import Builder, builder from kivy.core. Python | Set Background Template in kivy - GeeksforGeeks Kivy is a platform-independent GUI tool in Python. As it can be run on Android, IOS, Linux and Windows, etc. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktop applications. Setting a good background template is a good thing to make your app look more attractive to the user. Code Studio - Coding Ninjas In this blog, we will be discussing colors of buttons in Kivy and how to change them in an application. ... How to set the background color of the button in kivy? The background color kivy is the property which sets the background color of an element. Syntax: background_color: 1, 0, 0, 1 . Python KivyMD - Change App Background with Color Picker Swatch Python KivyMD - Change App Background with Color Picker Swatch 2,265 views Mar 16, 2021 40 Dislike Share CZDe 9.26K subscribers In this video, we will take a look into how to use the ColorPicker to...
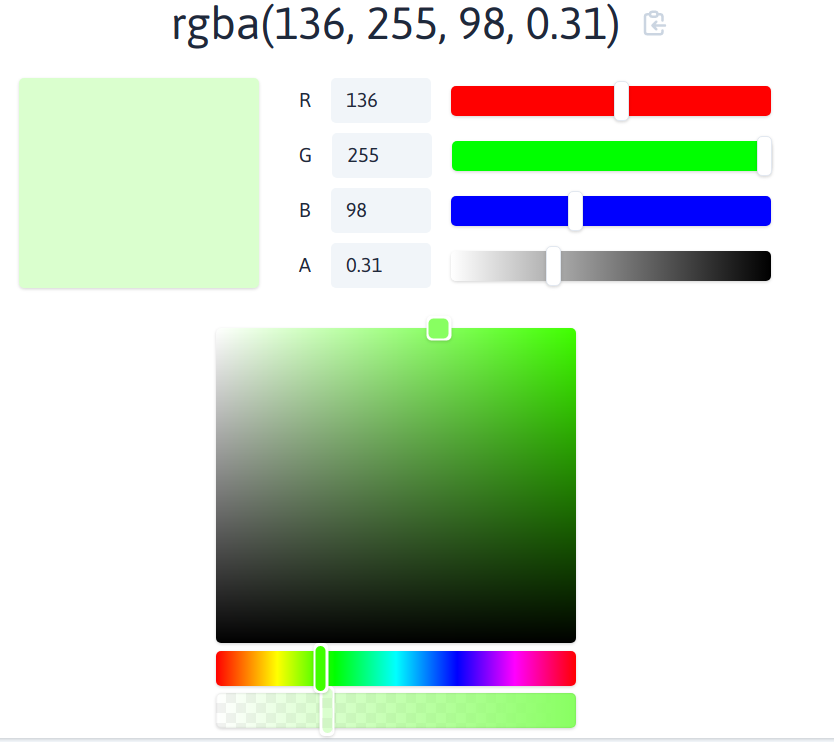
Kivy Tutorial #14 - Background Color and RGB Values | Paint App Kivy Tutorial #14 - Background Color and RGB Values | Paint App 11,710 views Apr 10, 2020 140 Dislike Share buildwithpython 47K subscribers In this video we will be learning about # 1) Changing...
Change Background And Text Colors of Label - Python Kivy GUI Tutorial ... In this video I'll show you how to change the background and text color of Labels with Kivy and Python. Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. We'll also look at making text bold and italic, as well as giving it a shadow background! Python Code: label_color.py GitHub Code: label_color.py
How to change the colours of the background of the screen in kivy app ... You can set background color to a certain value globally by using Window.clearcolor: from kivy.core.window import Window Window.clearcolor = (.9, .9, .9, 1) You can also set it manually per screen (or pretty much any widget) by drawing on its canvas.
Change the background color in Spinner - Google Groups background_normal: '' # remove normal button image, or replace with an alternative background_color: white color: 0,0,0,1 height: '48dp' Widget: on_parent: dropdown.dismiss() DropDown: id: dropdown
Kivy Part 28 - Colors in the Slugrace App - Prospero Coder If you now run the settings.py app, the background color will be the yellow that we wanted: But now, with the yellow background color, there is very little contrast between the background and the text. This is because, as you could see before, the text color on our labels was the default white. Let's change it to something darker.
Changing MDBottomNavigationItem's background color and opacity : kivy I am making this app in kivy using kivymd and I have a gradient background in my app with a bottom navigation bar using kivymd. The app works just fine, however, when defining MDBottomNavigation, the bottom navigation bar takes up all the space and therefore the gradient background will not be visible anymore. I want to manipulate the background itself not draw a canvas on it to be able to both control the background color and its opacity with an rgba color.
Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 In this video I'll show you two different ways to change the background color of your app with Kivy and Python. Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py GitHub Code: bg.py
Application — Kivy 2.1.0 documentation Kivy checks every frame if Pause mode is activated by the Operating System due to the user switching to another application, a phone shutdown or any other reason. App.on_pause () is called: If False is returned, then App.on_stop () is called. If True is returned (default case), the application will sleep until the OS resumes our App.
Kivy button background color | Autoscripts.net Previous Post Next Post . Kivy tutorial - Build desktop GUI apps using Python. python -m pip install --upgrade pip wheel setuptools python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew
Changing background colour of dynamically created widgets? : kivy - reddit Was on mobile earlier so a little short - to be more specific, create a ListProperty that holds your color values, and update your graphics when it changes. Simplest way to implement this is with kvlang: : bgcolor: 1.0, 0.0, 0.0, 1.0 canvas: Color: rgba: self.bgcolor Rectangle: pos: self.pos size: self.size.
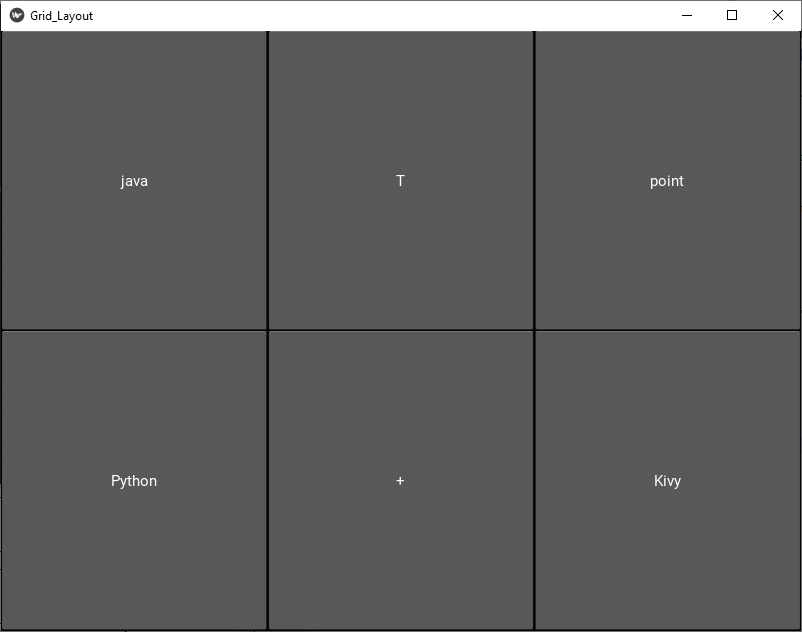
Widgets — Kivy 2.1.0 documentation Now, to add an image or color to the background of a built-in Kivy layout, globally, we need to override the kv rule for the layout in question. Consider GridLayout: Consider GridLayout: < GridLayout > canvas . before : Color : rgba : 0 , 1 , 0 , 1 BorderImage : source : '../examples/widgets/sequenced_images/data/images/button_white.png' pos : self . pos size : self . size
Kivy Label (or widget) with background color property You probably have noticed that there are many widgets in Kivy that lack a property to set the background color. This is mainly because the widgets of Kivy are thought to be the simplest as possible to avoid unnecessary overload. ... import kivy from kivy.uix.gridlayout import GridLayout from kivy.app import App from kivy.lang import Builder ...
kivy: change background color to white - Stack Overflow #Change background color of a kivy layout #Place the CustomGraphics.py file to a folder #code starts here import sys sys.path.append([path to CustomGraphics.py]) from CustomModules import CustomGraphics from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.label import Label class TestApp(App): def build(self): layout = BoxLayout(orientation='vertical', size=(Window.width, Window.height)) label = Label(text="Remember my name: It's Smruti Ranjan Gochhayat") layout ...







![Kivy] Have you used Kivy without .kv files? · Issue #823 ...](https://user-images.githubusercontent.com/5581459/49716622-1ca0b700-fc09-11e8-9686-c0395b94ebbf.png)




























Komentar
Posting Komentar